加载页面设置方法是什么?如何优化加载速度?
在数字时代,用户对网站加载速度的耐心越来越有限。页面加载速度不仅关系到用户体验,也是搜索引擎优化(SEO)中重要的排名因素之一。本文将详细介绍加载页面的基本设置方法,并提供实用的加载速度优化技巧,帮助您的网站在竞争激烈的互联网世界中脱颖而出。
一、理解加载页面的重要性
页面加载速度是网站性能的一个关键指标,直接影响用户体验和SEO表现。加载速度慢的网站会导致用户流失,并可能影响搜索引擎对网站内容的抓取和评估。

二、加载页面的基础设置方法
1.网站托管服务的选择
选择一个可靠的网站托管服务是提高加载速度的基础。考虑使用内容分发网络(CDN)、专用服务器或固态硬盘(SSD)托管。
2.网站代码和资源优化
精简HTML、CSS和JavaScript代码:减少代码冗余,压缩文件大小,以加快浏览器的解析速度。
合并文件:将多个CSS或JavaScript文件合并为一个文件,减少HTTP请求。
使用代码分割和懒加载:只加载当前视窗中需要的资源,异步加载其他内容。
3.图像优化
压缩图像:使用工具如TinyPNG或JPEGmini减少图像文件的大小。
使用响应式图像:根据设备特性加载适当大小的图像。
WebP格式:将图像转换为WebP格式以获得更好的压缩率和加载速度。
4.利用缓存
设置浏览器缓存:通过HTTP响应头控制缓存策略,减少重复加载资源的次数。
服务器端缓存:实现如Redis或Memcached的数据缓存,存储频繁访问的数据,降低数据库查询次数。

三、进阶加载速度优化技巧
1.减少服务器响应时间
代码和数据库优化:清理不必要的插件和扩展,优化数据库查询。
使用HTTP/2协议:该协议通过多路复用、服务器推送等技术提升连接效率。
负载均衡:分散流量到多个服务器,提高资源利用率,降低单点延迟。
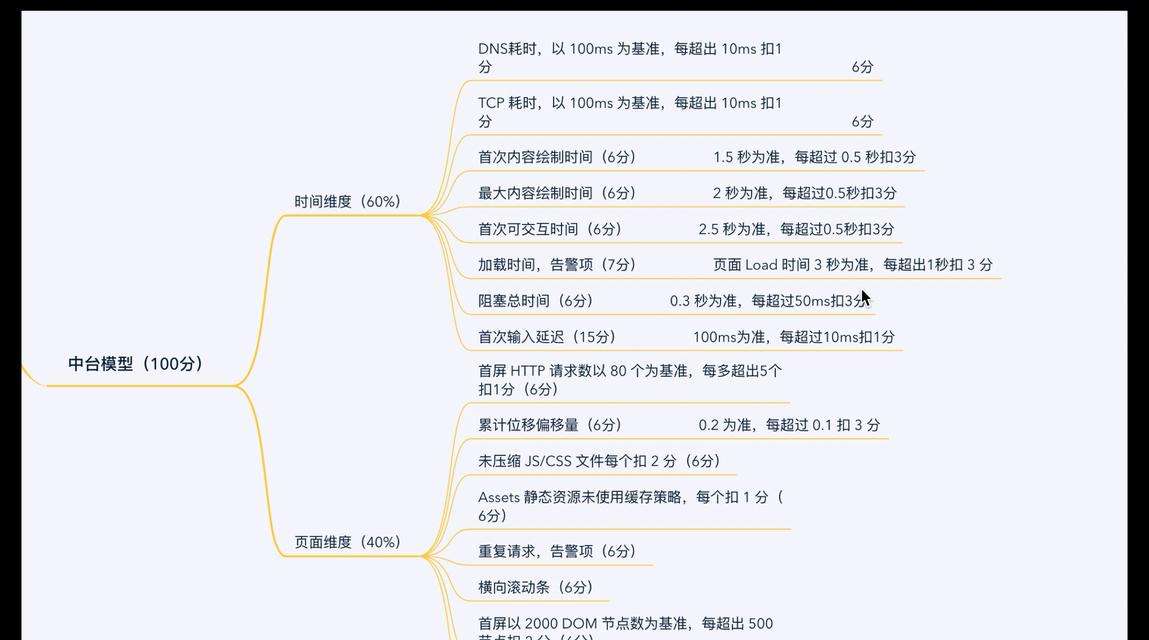
2.关键性能指标的监控
使用GooglePageSpeedInsights、GTmetrix等工具监控网站性能,并根据报告优化网站。
3.异步和延迟加载
对于非关键的脚本或资源,实施异步加载或在滚动到视窗时才加载(延迟加载)。
4.压缩传输数据
使用GZIP压缩传输数据,减少传输体积,加快加载时间。
5.利用PWA特性
渐进式网络应用(PWA)技术可以提供类似原生应用的交互体验,同时优化加载速度。

四、常见问题解答
Q:如何验证我的网站加载速度是否足够快?
A:可以使用在线工具如GooglePageSpeedInsights评估您的网站加载速度和性能。
Q:图片优化是否会影响图像质量和视觉效果?
A:不会。现代压缩工具能够在不显著降低图像质量的情况下大大减小文件大小。
Q:是否有必要使用CDN?
A:是的,CDN可以将您的内容缓存到全球各地的服务器上,从而加速全球用户的内容加载速度。
五、结语
加载页面的设置和优化过程涉及许多方面。通过综合运用上述基础和进阶技巧,您可以显著提高网站的加载速度,为用户提供更佳的浏览体验,同时提升SEO的表现。优化是一个持续的过程,需要定期监控和调整策略以应对不断变化的网络环境和技术进步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 上一篇: 梦幻西游白嫖到10级需要多少钱?有哪些免费途径?
- 下一篇: 梦幻西游自动加血功能内伤能否修复?
- 站长推荐
- 热门tag
- 标签列表
- 友情链接